Fios TV Test Drive
The Fios TV Test Drive is a digital tool that allows users to explore over 400 channels for 60 days. It analyzes viewing habits and provides personalized TV plan recommendations based on the household's preferences and needs.
My Role
Visual & Interaction Design Lead
Date
2021
Platform
Touch Screen Display
Desktop & Mobile Web
Mobile App
The Challenges
Choosing TV Plan is confusing for consumers
Finding the appropriate TV Plan for a household is hard to find.
Users often lack confidence making the right choice for their TV Plan.
The Solution
Our team developed a tool that helps customers determine the best TV plan for their household by observing their viewing habits. At the end of the trial, they will see their personalized plan recommendations based on their preferences and needs.
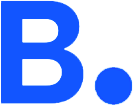
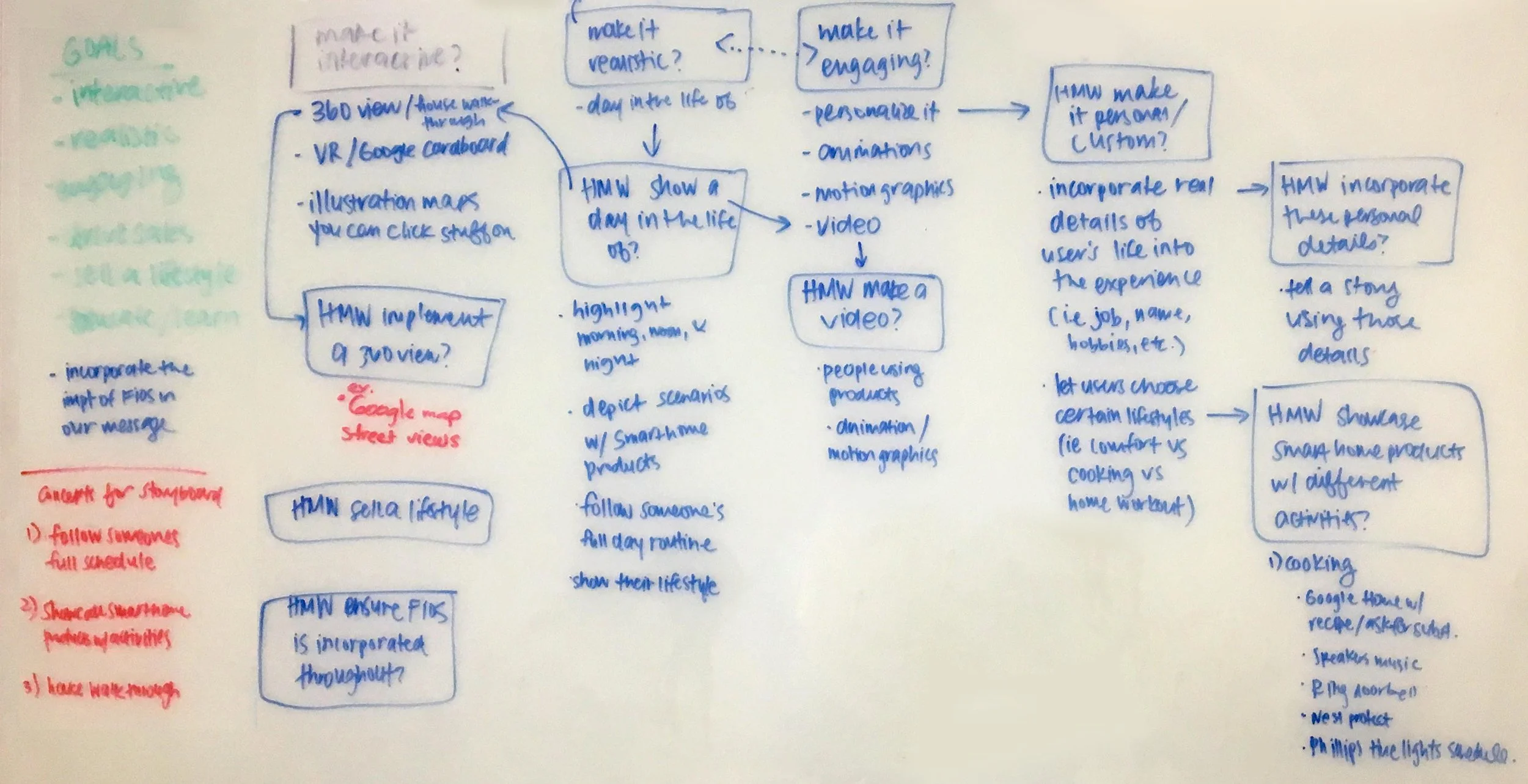
Understanding the Problem
The "How Might We" (HMW) method helped us reframe and broaden user problem statements, opportunities, enabling efficient, targeted, and innovative ideation sessions to address design challenges effectively.
All these HMWs were provided by designers and stakeholders. They are divided into three main categories below.
Turning Opportunities into Goals
To solve for the challenges, we transformed opportunities into clear and achievable goals.
User Challenge
Confusing 👉 HMW make it easy to understand
Goal
Update the visuals and plan comparisons on the learning page to align with the Fios Design System, making the experience clearer and more cohesive.
User Challenge
Hard to find 👉 HMW engage users in the learning experience
Goal
Revamp the learning experience to capture users' attention and effectively highlight the product.
User Challenge
Lack of confidence 👉 HMW build trust
Goal
Develop a digital recommendation tool that utilizes viewership data, giving users greater control over channel and plan selection.
Conducting a Competitive Research
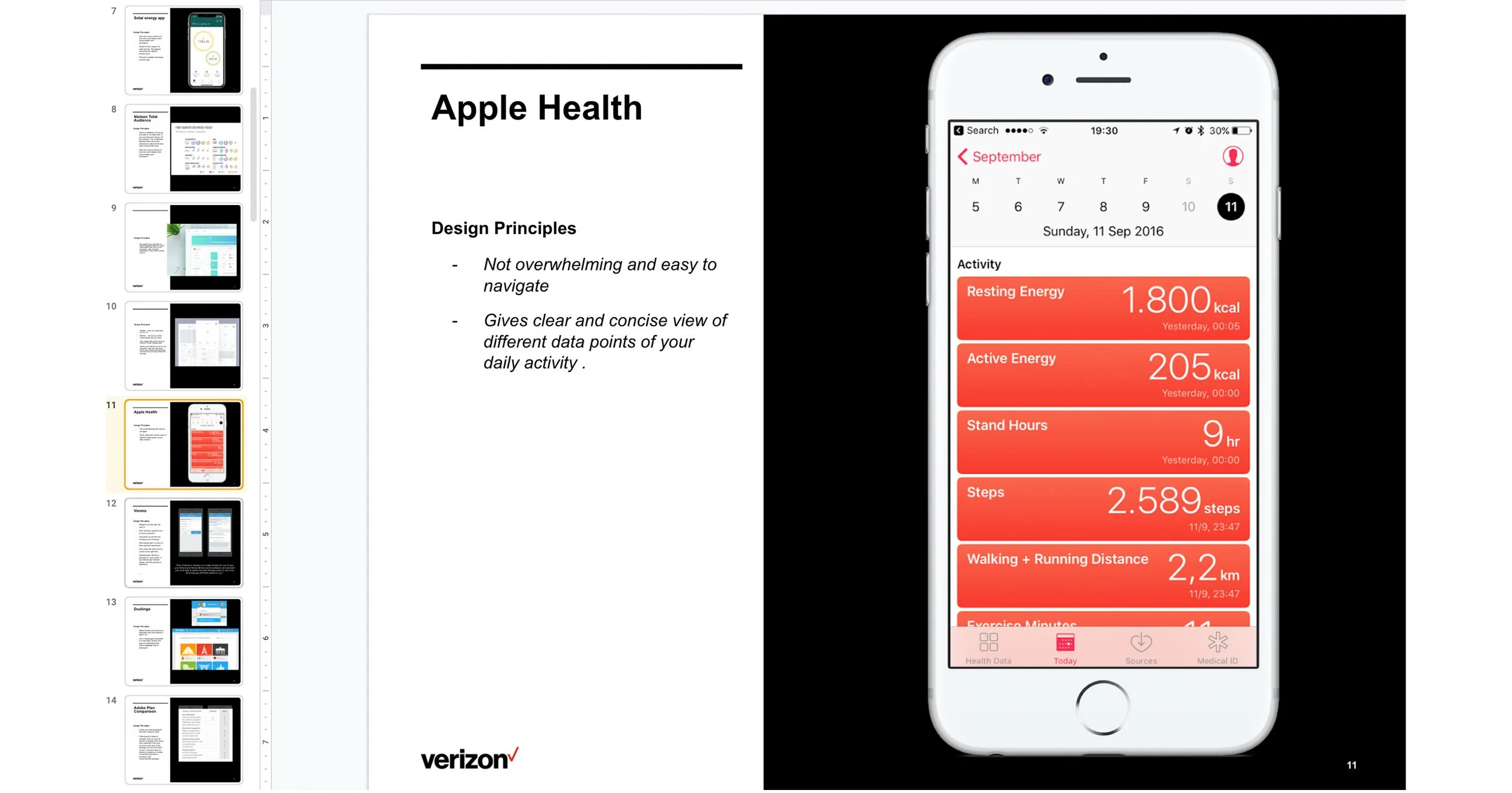
We initiated the process with an individual research of competitors, identifying their strengths and weaknesses.
This helped us pinpoint gaps in the market and understand user needs.
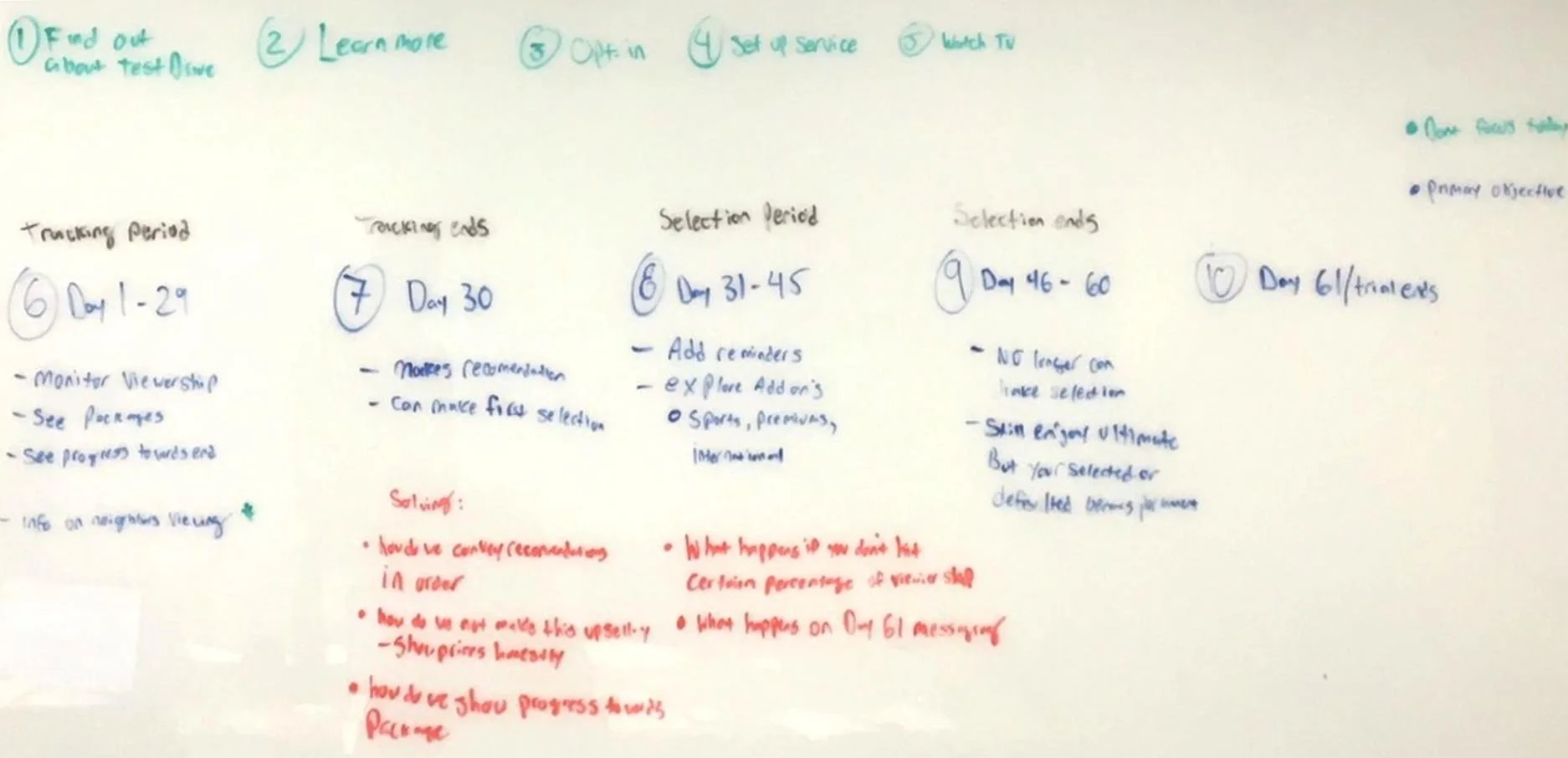
Defining the User Journey
We worked closely with stakeholders to detail the user interactions within the digital tool, outlining the timeline for each phase of the test drive, including the tracking period duration, the end of tracking, the selection period, and the end of the trial.
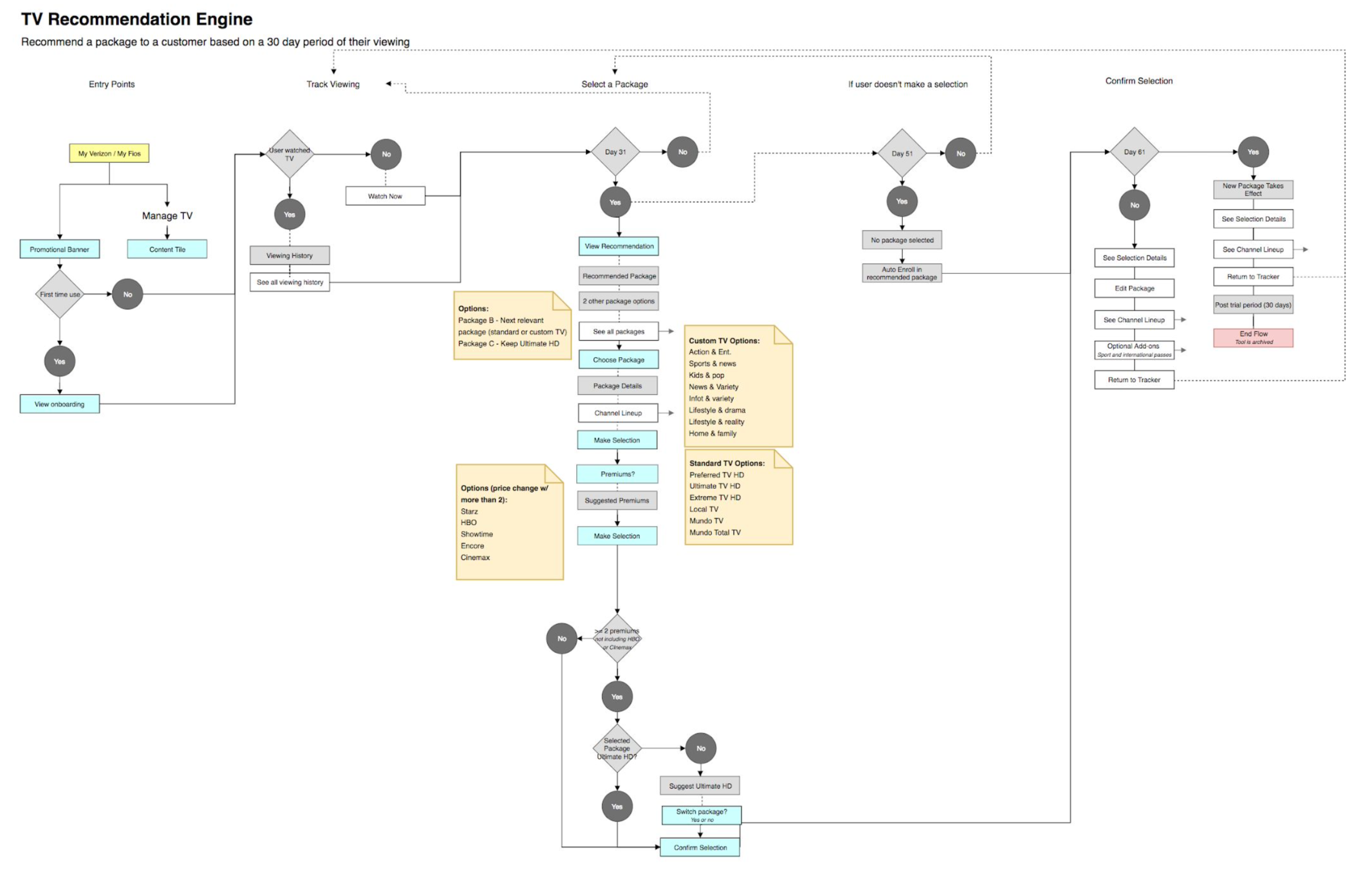
To identify some use cases early on, we created a digital system map that extending
the user’s journey to multiple paths that a user could possibly take.
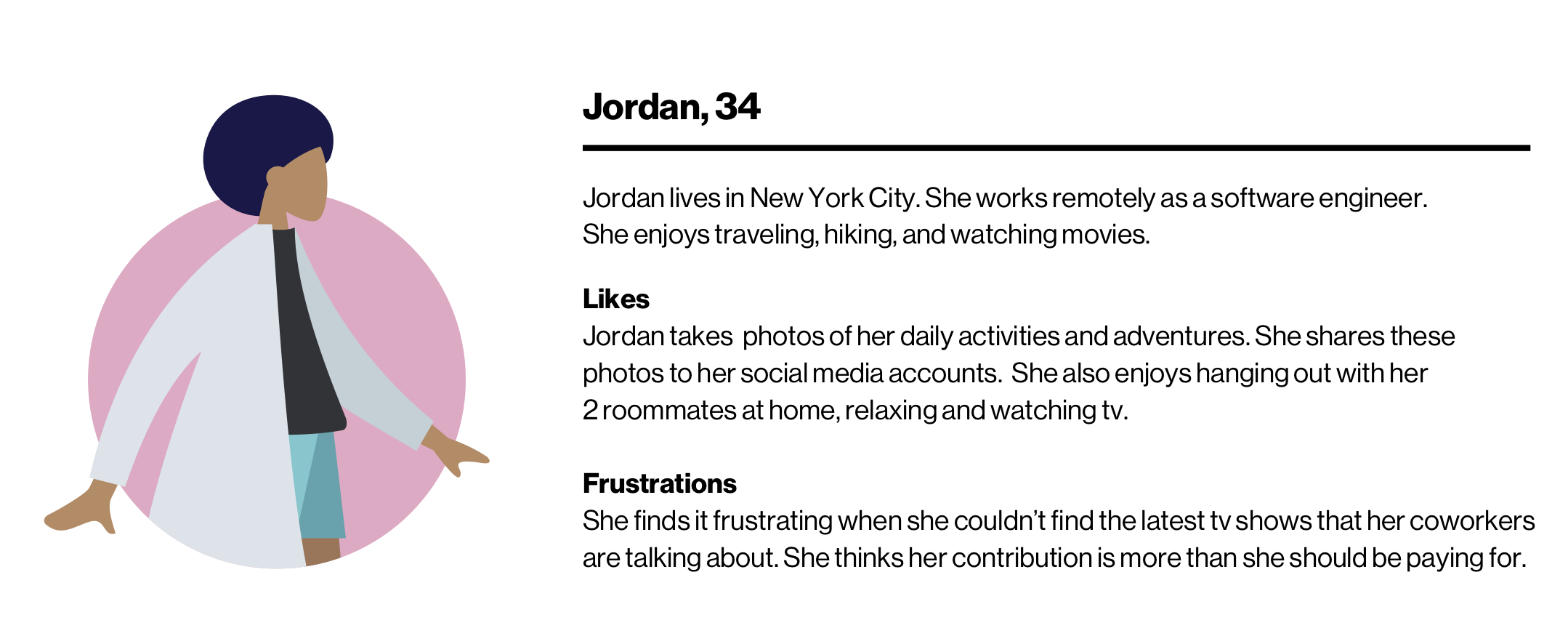
Defining the User Personas
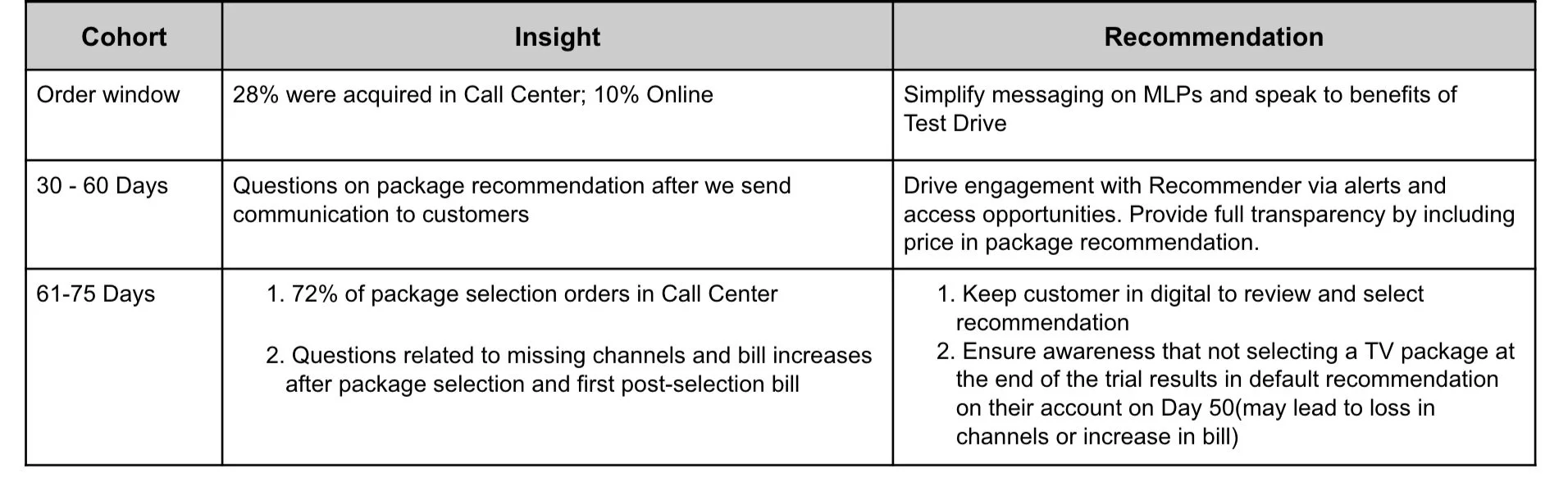
To complete the user journey map, we used real data from the call drivers provided by our business partners. This enabled us to identify key personas and understand who we are designing for and their specific needs.
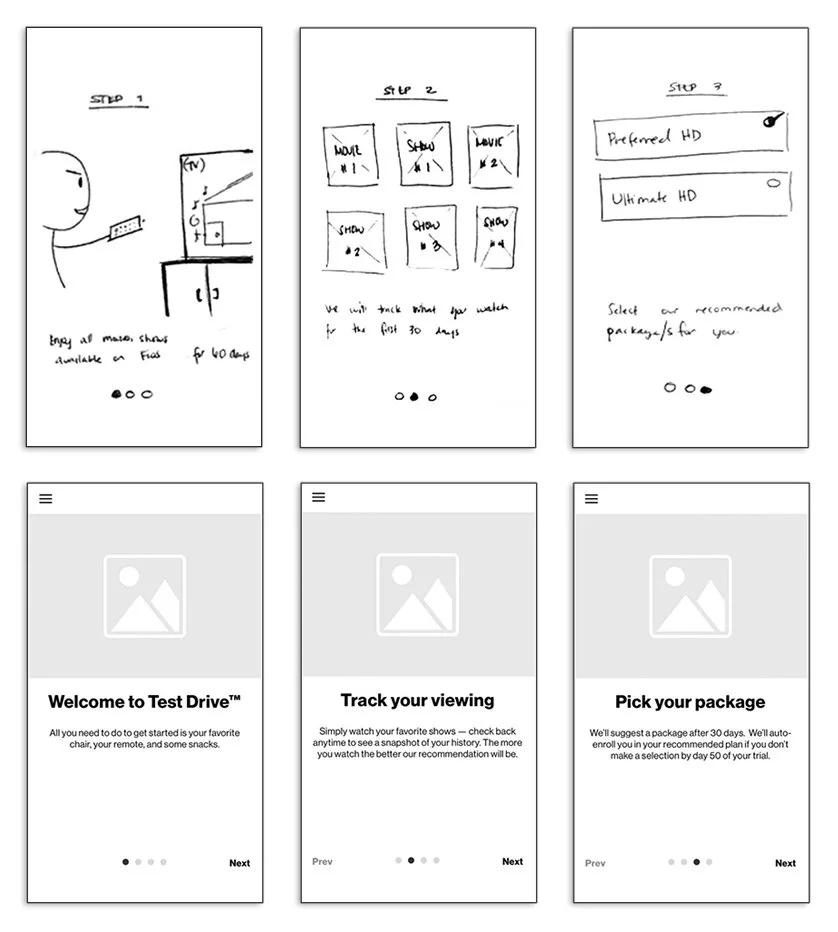
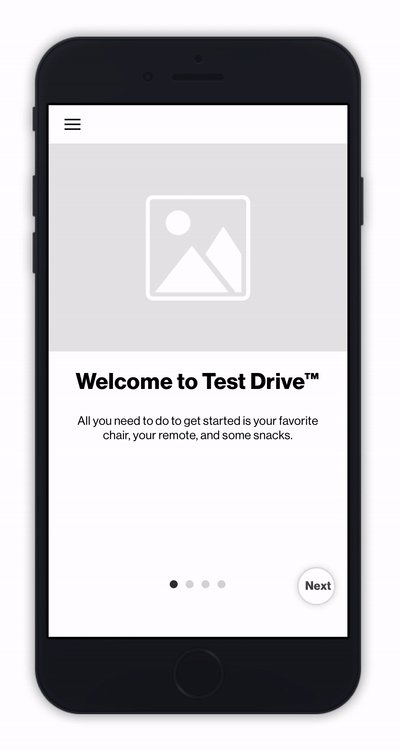
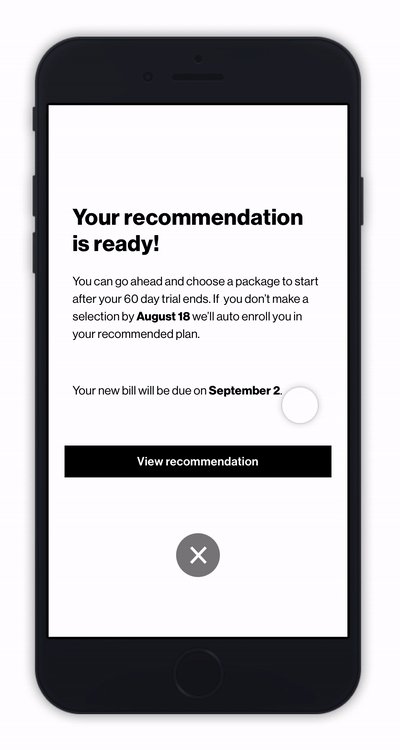
Prototyping Ideas
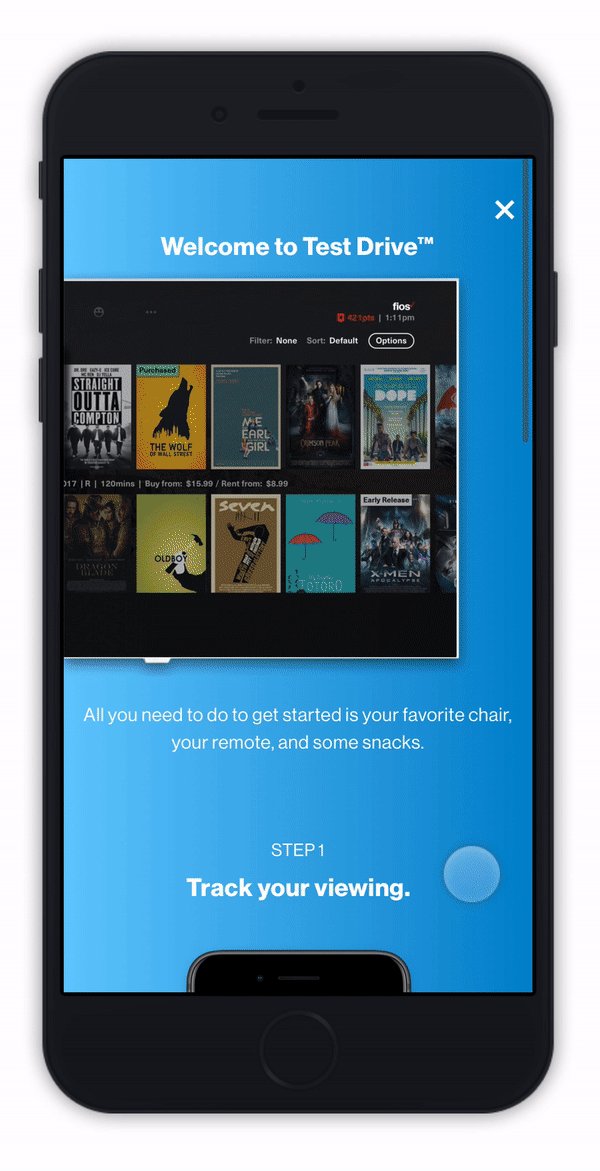
The onboarding screens were designed to introduce new users to the FiOS TV Test Drive experience, guiding them through setup steps.
Wireframing
I started from simple sketch ideas on paper to creating low-fidelity wireframes, each containing an image, a short headline and a brief description.
Concepts for simplifying and visualizing recommendation data
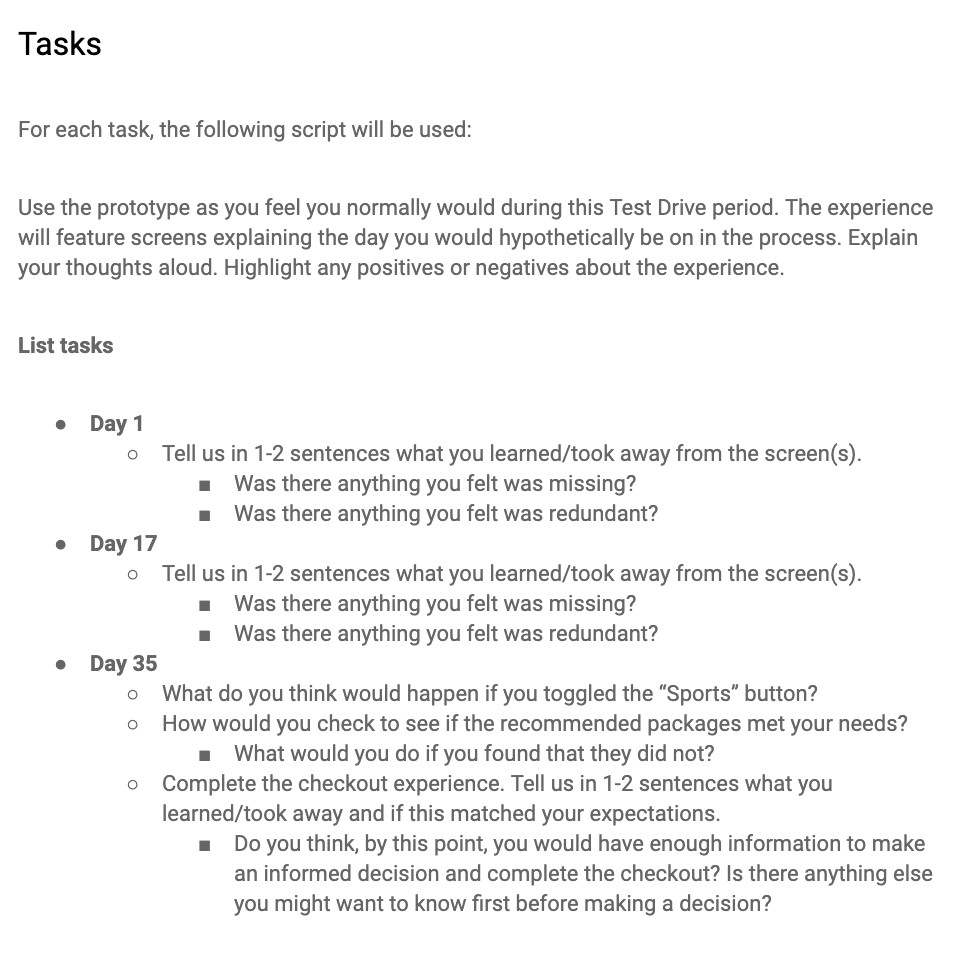
User Testing the Prototype
We created a testing script to conduct moderated usability testing on the low-fidelity prototype. We used the method of remote moderated usability testing, which involved collecting feedback from participants of varying backgrounds, demographics, and ages during recorded live sessions. We then shared the collected data with stakeholders and made design iterations to enhance the user experience.
Iterating the Design
User testing key findings were used to iterate design solutions for the test drive.
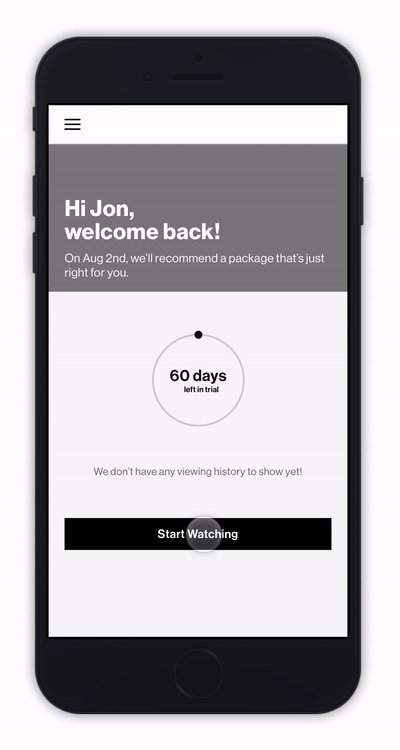
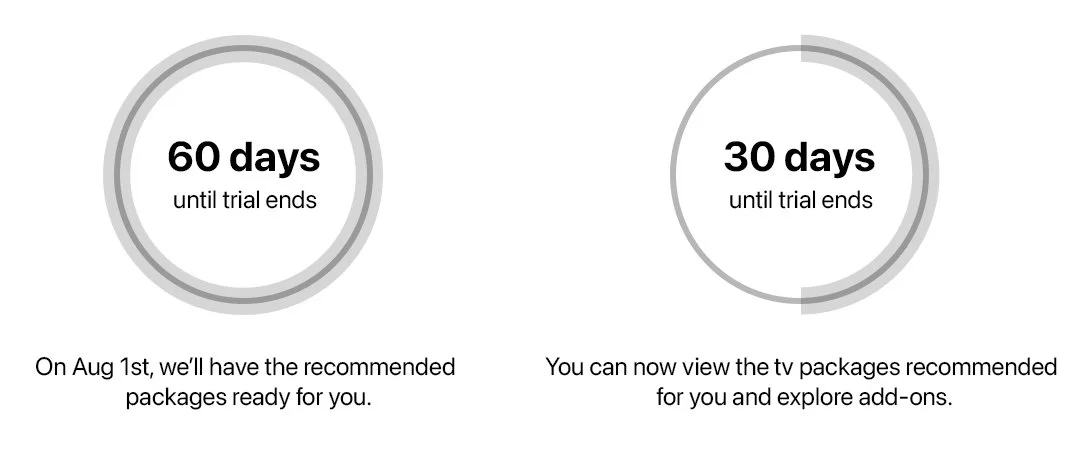
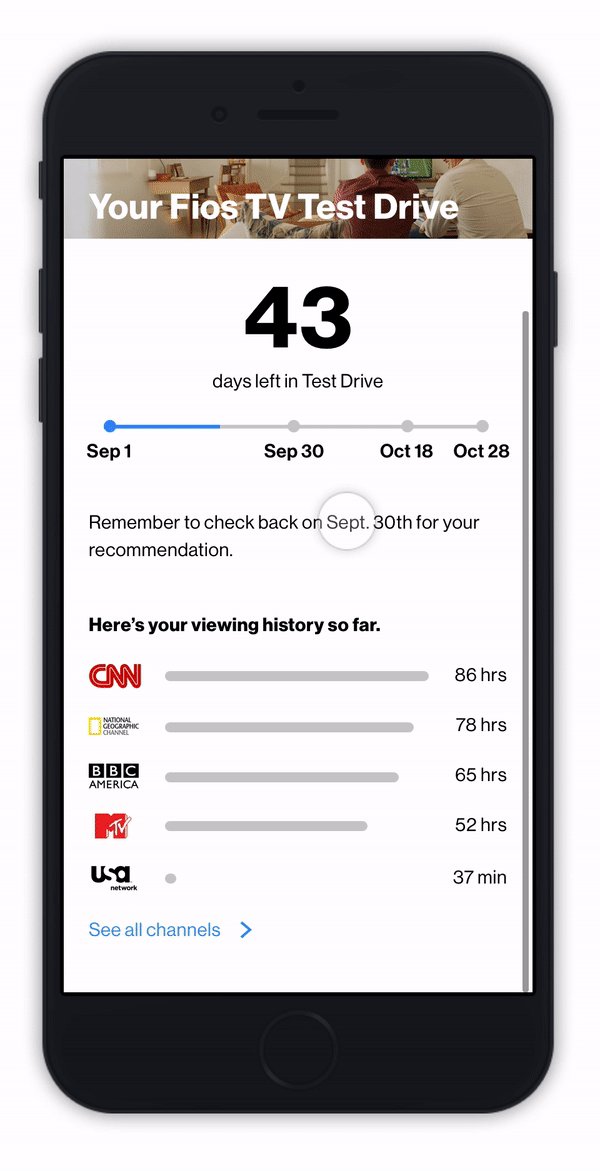
Finding: Users needed clear details about the events scheduled for each day of the trial, including Day 1 and the period between 30-60 days.
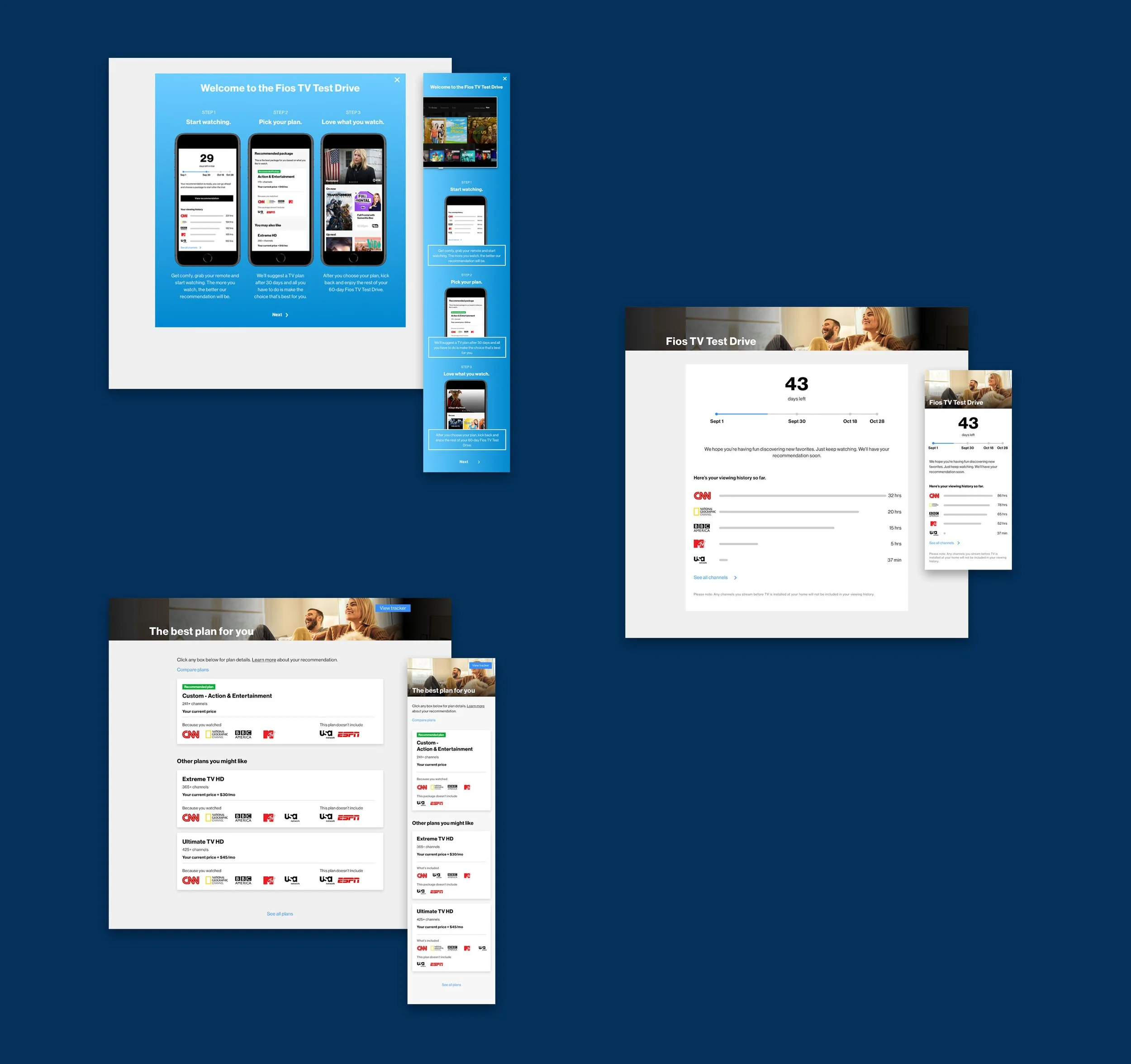
Design Solution: We implemented a circular progress element to indicate the remaining trial days and included brief instructions for clarity.
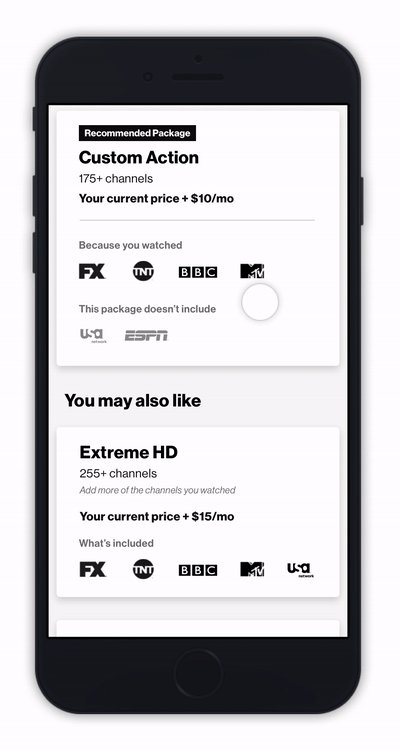
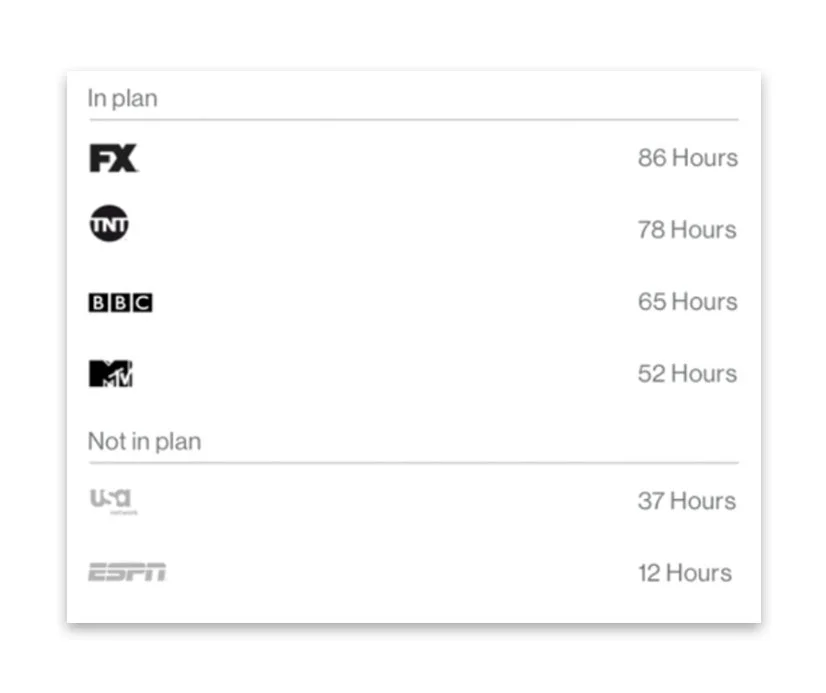
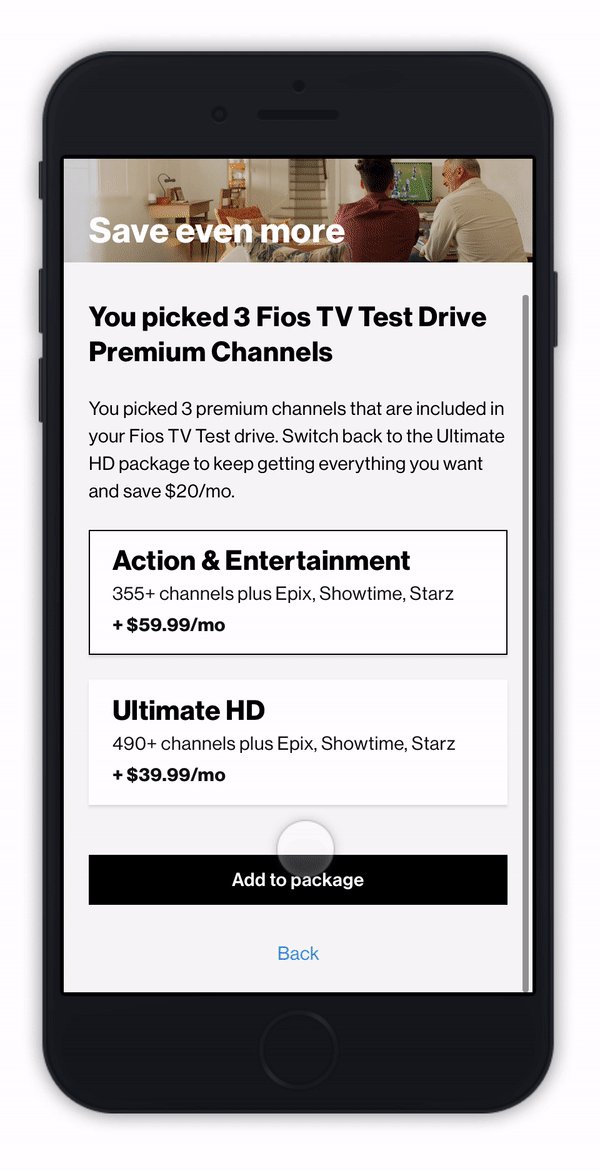
Finding: Users were interested in knowing which channels they would gain or lose with the recommended plan.
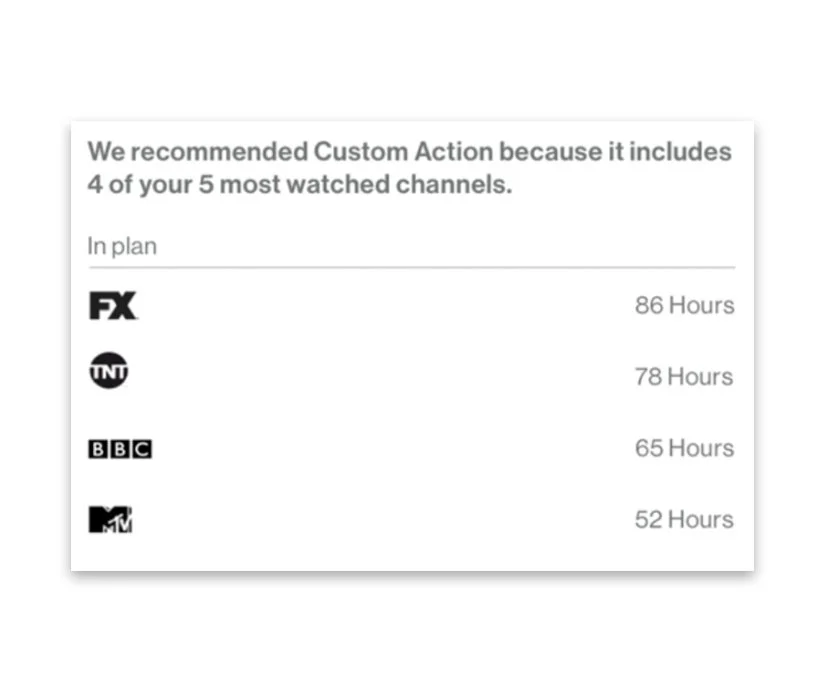
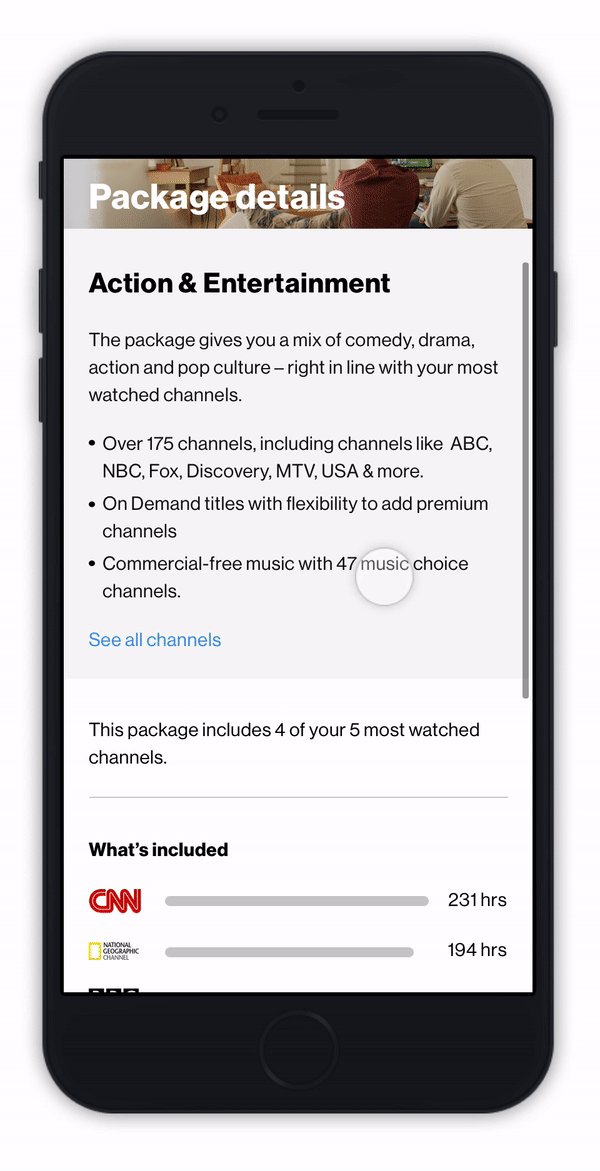
Design Solution: In the detailed view of the recommended plan, we incorporated sections for "in plan" and "not in plan" channels, highlighting those most frequently watched.
Finding: Users wanted to understand why a specific package was chosen for them.
Design Solution: We included total viewership hours for the most-watched channels in the detailed view of the recommended plan.
Delivering the MVP
After discussions with the project's core team, we implemented the final concept, utilizing content from the marketing playbook. I ensured all visual elements aligned with the brand guide and adhered to the FiOS Design System, with the approval from the Verizon’s Accessibility Team.
Measuring Data Success Metrics
MVP Take Rate:
The initial target was 34%. For MVP, we got 30% take rate.
Program Gross Sales:
30% monthly lift
Churn Rate:
Decreased by 58% for the most popular plan
Improving the Overall User Experience
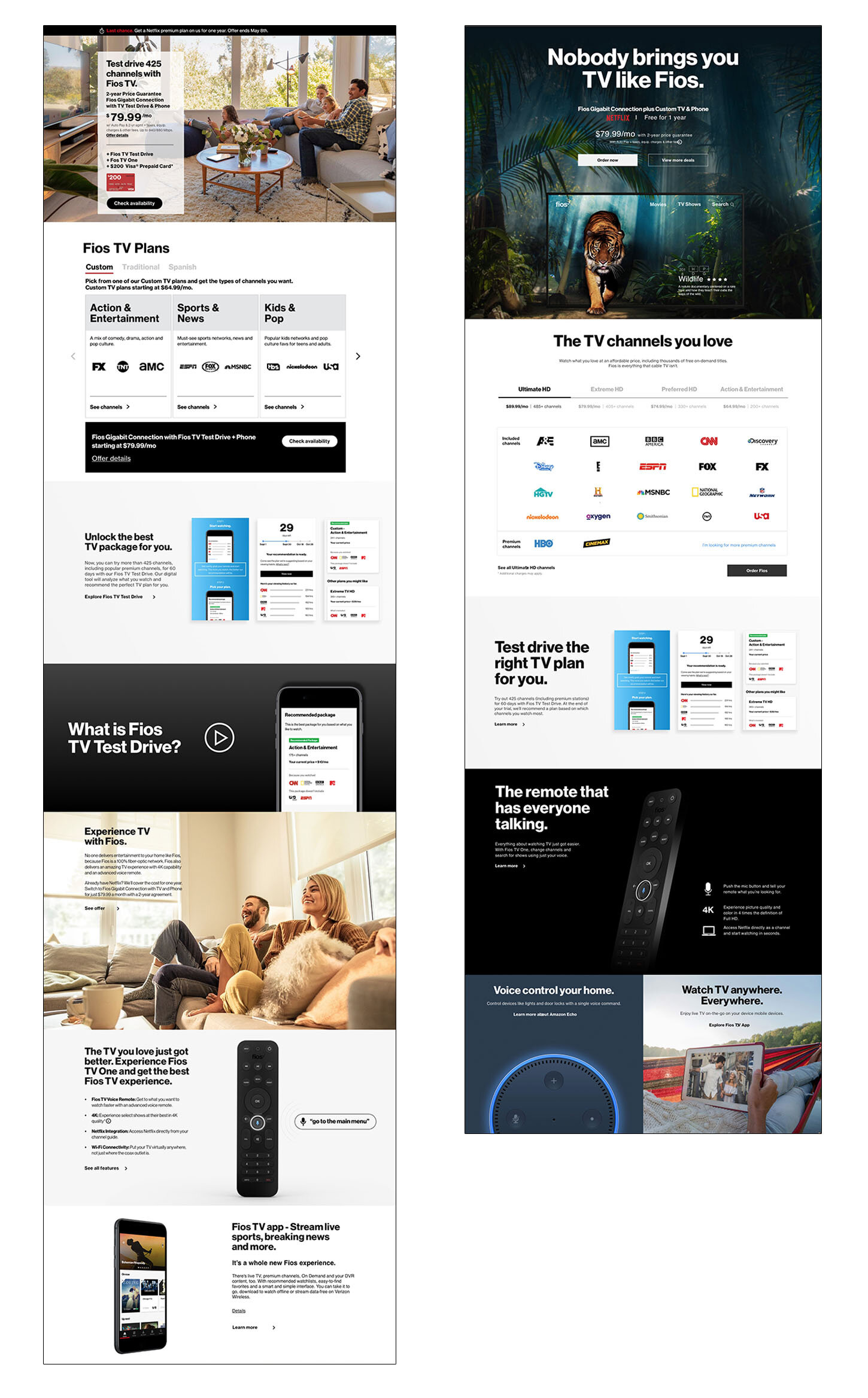
To boost user engagement and explore opportunities, I revamped the learning experience by highlighting Fios TV.
The concept showcased the high quality users could expect from a TV Plan, demonstrating our confidence in FiOS Products and Services. I also designed a simplified TV plan comparison to illustrate the differences between each plan.
To streamline the messaging on the learning screen and showcase the benefits of the FiOS Test Drive, I collaborated with a Creative Designer to create a storyboard for an introductory video, explaining how it works. It was displayed on the learn page.
What’s Next?
Complete the remaining recommendations in the digital tool for Phase II and gather user feedback for iterations in subsequent phases.
Following the successful presentation of the new learning concept to the executives, there was a departmental reorganization. As a result, I was reassigned to a different department, where my focus shifted to enhancing the customer's shopping experience.
To ensure a smooth transition, I compiled all project assets and documents and prepared knowledge transfer materials for the new design team taking over.
FiOS Design Team (our mini startup team at Verizon) at The Metropolitan Museum
Team providing feedback to improve our designs
Team alignment days aka snack time:)
What I’ve Learned
A strong team dynamic is essential for a smooth process and a successful launch.
Understanding content and requirements thoroughly beforehand significantly improves the design process.
Iterating designs based on feedback is crucial for creating an exceptional product.